
За последние 4 года PrestaShop претерпел значительные изменения, сначала появилась мобильная версия, затем появилось адаптивность и отзывчивость у шаблонов.
С чего все начиналось. И по тем временам это было круто, потому что был аякс и javascript это покорило меня и я выбрал PrestaShop, а не Magento или Opencart. И видимо не прогадал.
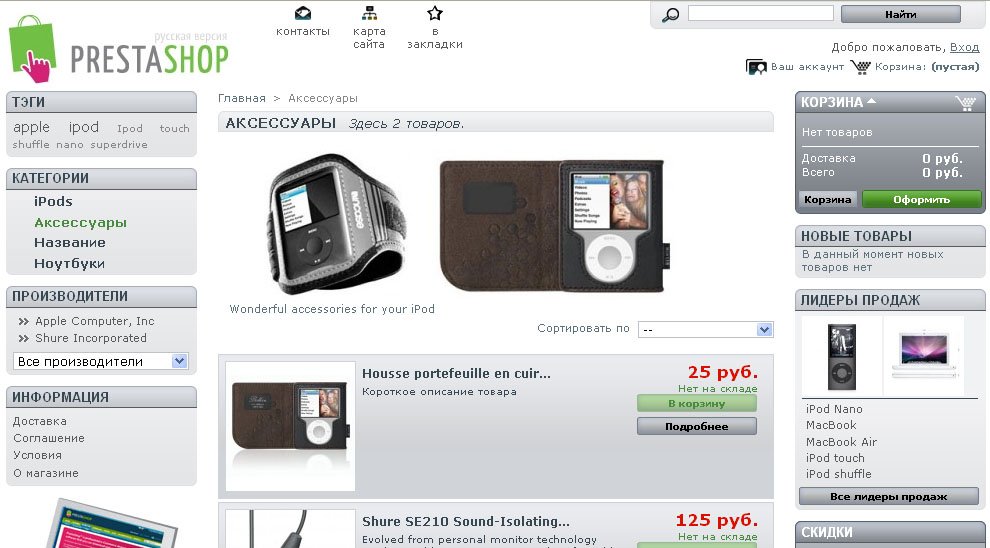
1 Дефолтный шаблон 1.3-1.4
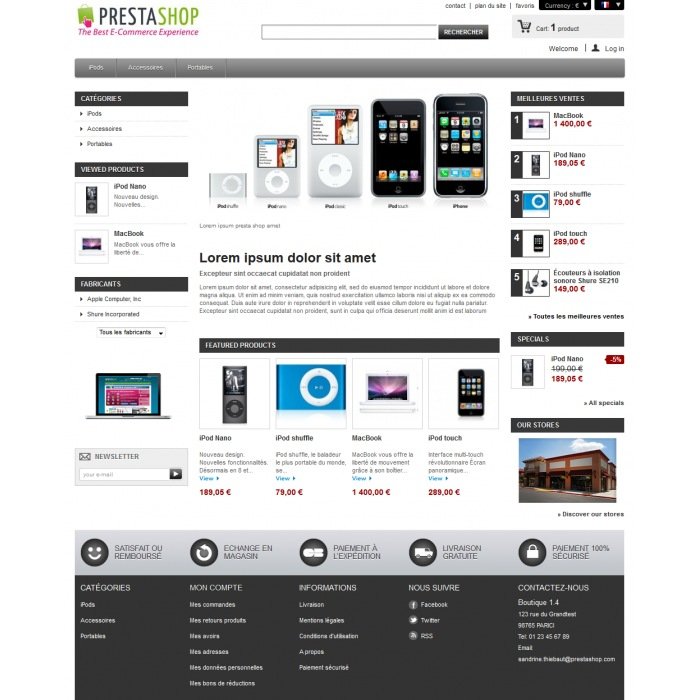
2 Дефолтный шаблон 1.4-1.5
Позже с выходом 1.4.5 появился новый тип дизайна он же сохранился в 1.5:
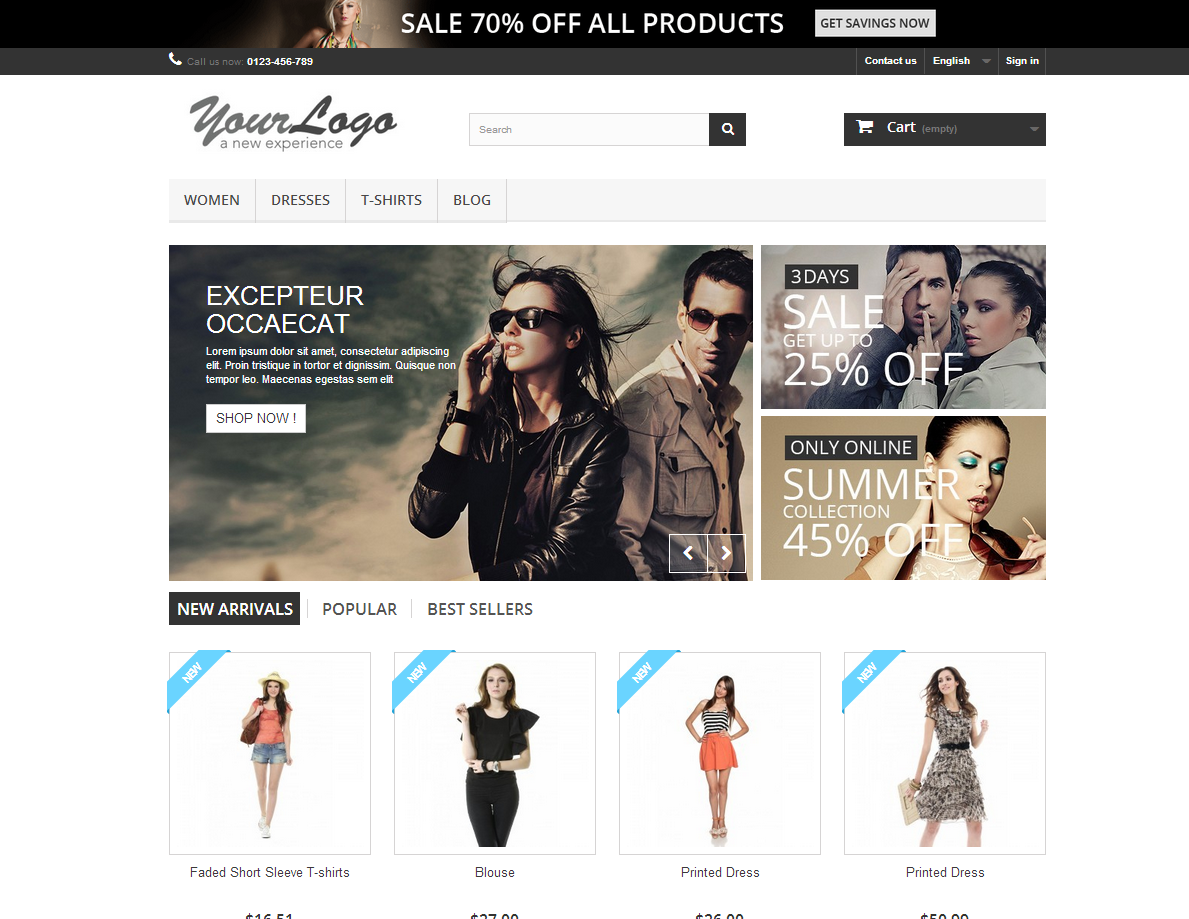
В 1.6 появился дизайн от monstre template в этот раз к делу подошли основательно и сделали мобильную версию.
3 Дефолтный шаблон 1.6
Выше были стандартные шаблоны, теперь не стандартные, то есть премиум (нашей студии)
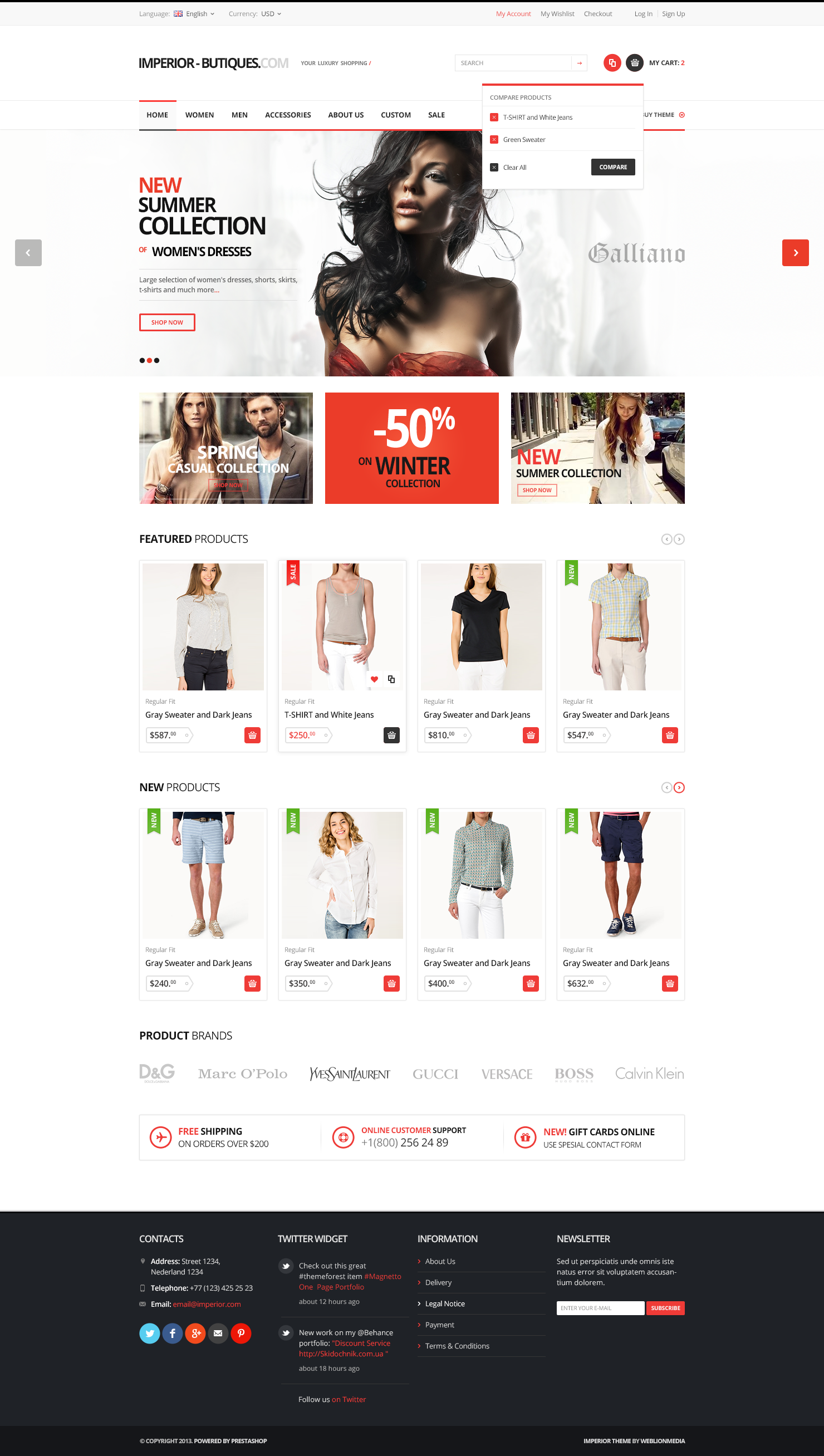
4 Со временем шаблоны стали удобнее и визуальные приятнее:
Это было почти трендом год назад на темфоресте:
- Верхняя панель с входом, регистрацией, ссылками и валютами
- Логотип, поиск, корзина, сравнение товаров
- Меню
- Слайдер
- Баннеры
- Карусель новинок
- Карусель лучших товаров
- Карусель производителей
- Баннеры
- Футер (Контакты, соц сети, твитер, информация, новости)
Это пример хорошего по моим меркам шаблона, здесь есть:
- слайдер, блог
- баннеры
- крутые css3 эффекты
- карта
- карусели
- новости.











Коментарии2 новых