
Основы prestashop
Вы должны быть знакомы с PHP и объектно-ориентированным программированием, прежде чем пытаться написать свой собственный модуль.
PrestaShop был задуман таким образом, чтобы сторонние модули были независимыми друг от друга.
Модуль является расширением PrestaShop, который позволяет любому разработчику добавить следующее возможности:
- Расширение функциональной части.
- Посмотреть дополнительные элементы на сайте (выбор продуктов, и т.д..).
- Добавлять новые услуги (справочники, платежные платформы, логистику)
- и т.д. ..
Стандартная версия насчитывает более 100 бесплатных модулей.
На официальном сайте можно также найти множество расширений, для разных задач.
Эти модули были созданы сообществом и разработчиками PrestaShop.
Как разработчик, вы также можете поделиться своими модулями на этом сайте, и получать 70% от суммы, связанные с продажей своих творений. Зарегистрироваться !
Технические PrestaShop архитектуры
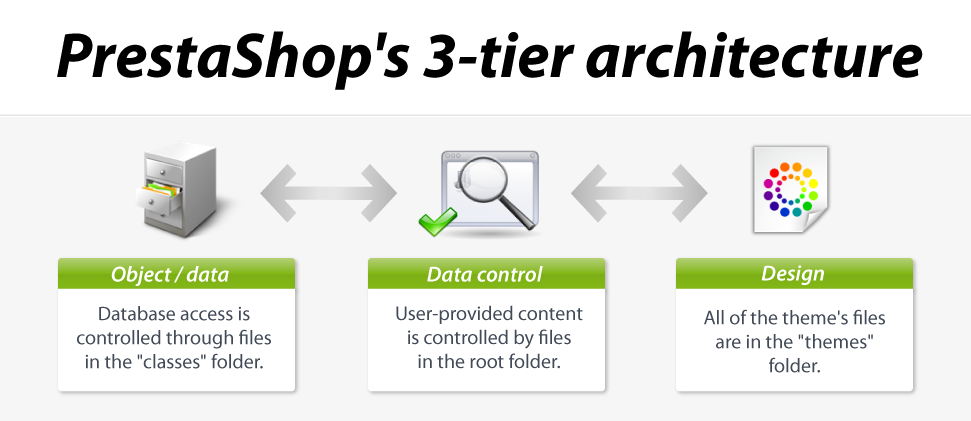
PrestaShop основан на 3-уровневой архитектуре :
- Object/data (Объект / данных) . Доступ к базе данных контролируется с помощью файлов в «классы» папку.
- Data control (Данные управления). Пользовательские материалы, также контролируется файлы в корневой папке.
- Design (Дизайн) . Все файлы темы находятся в «темы» папку.

Это тот же принцип, что и Model-View-Controller (MVC), только в более простой и доступной форме.
Наша группа разработчиков решила не использовать PHP фреймворки, такие как Zend Framework, CakePHP или Symfony, с тем чтобы обеспечить более простое и полное понимание, и, следовательно, быстрое редактирования.
Это также дает возможность, подключать множество сторонних библиотек, в независимости от использованного фрэймворка.
3-уровневая архитектура имеет много преимуществ:
- Легкое чтение.
- Быстрая разработка и редактирование кода.
- Разделение логики и представления при помощи шаблонизатора smarty.
- Разработка может идти параллельно, не нарушая компоненты.
Model (Модель)
Модель представляет поведение приложения: обработка информации, взаимодействие с базой данных, и т.д.
Он описывает или содержит данные, которые были обработаны приложением, управляет этим данным и гарантирует их целостность.
View (Представление)
Представление это интерфейс, с которым взаимодействует пользователь.
Его первая роль заключается в отображении данных, которые были предоставлены модели. Вторая роль заключается в обработке всех действий пользователя (клик мыши, выбор элемента, кнопки и т.д.), а также отправлять эти события к контроллеру.
Вид не делает какой-либо обработки, а лишь отображает результат обработки, выполняемой модели и взаимодействует с пользователем.
Controller (Контроллер)
Контроллер управляет синхронизацией и обновлением событий модели и представления. Он получает все события пользователя и запускает действия.
Если действие Данные необходимо, система управления «спросит» Модель для изменения данных, и в свою очередь уведомит Модель считает, что данные были изменены, так что представление может обновлять себя.





Коментарии0 новых